Selection methods for Web objects
This article guides you through choosing different locator strategies for Web objects in Katalon Studio.
In the test object editor, you can add multiple locators to an object but you must select one of them as a default locator. The default locator is used for detecting the object during test execution. You can make use of multiple locators of an object when using the self-healing function in Katalon Studio. Learn more at Self-healing.

You can switch from one selection method to another. The detailed content of each selection method is saved automatically.
- Selection Method: Choose an selection method among XPath, Attributes, CSS, Image, or Smart Locator.
- Selected Locator: Input the value for your locator.
Set the default selection method
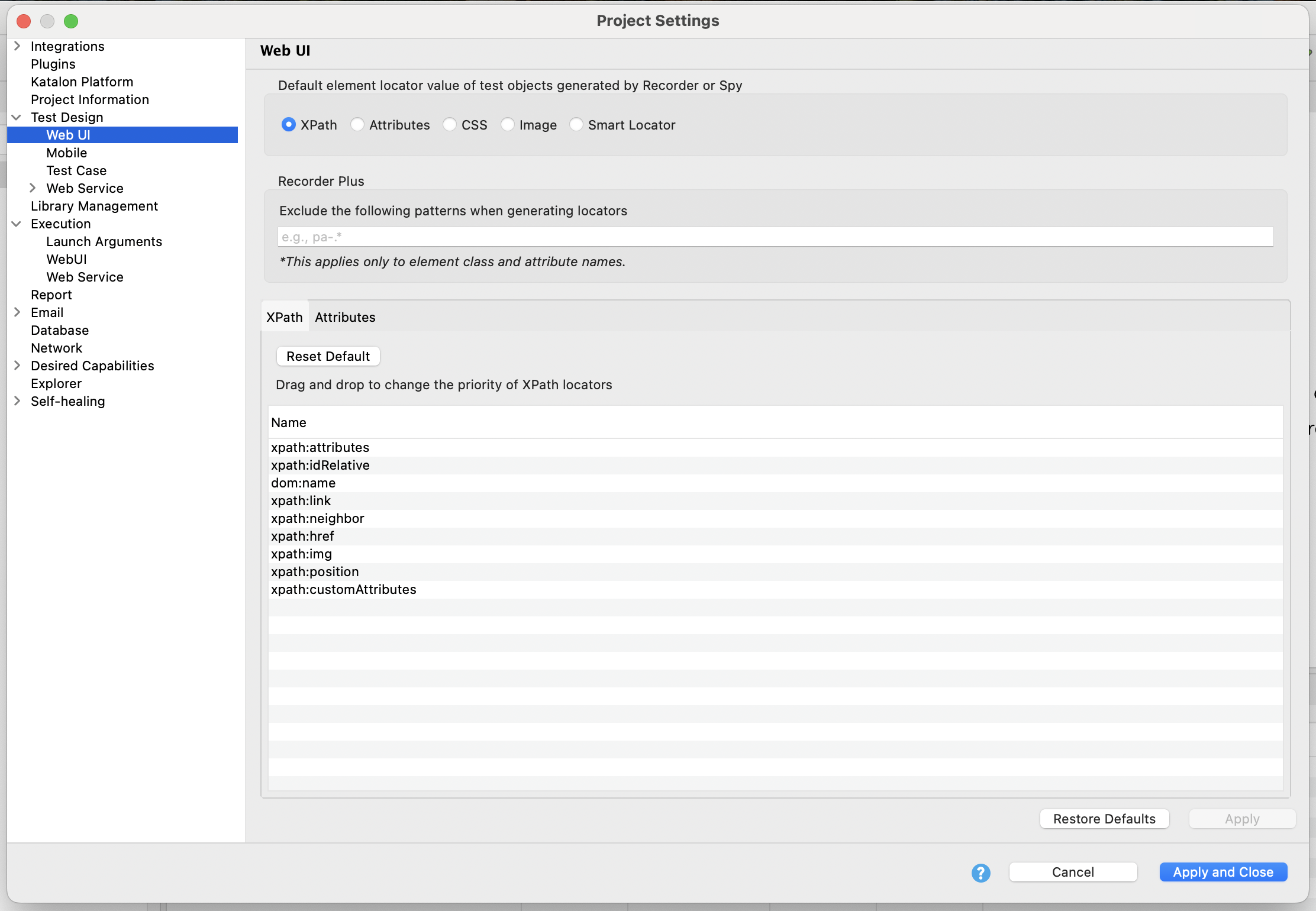
Configure XPath
You can set priorities for XPath locators by dragging and dropping the XPath locators in the list. To locate the elements, Katalon Studio uses the first XPath as default. If the default XPath fails, the remaining XPaths will be applied from top to bottom.
To return to the default order, click Reset Default.
Below is a list of XPath capture strategies:
| XPath capture strategy | Description |
|---|---|
| xpath:link | Build XPath locators for the link element. For example: |
| xpath:img | Build XPath locators for the image element. For example: |
| xpath:attributes | Build XPath locators based on the tag name and attributes of the selected element. There are 5 preferred attributes to build element locators: ['id', 'name', 'value', 'type', 'action', 'onclick']. If the element has more than one of those attributes, the locator combines the attributes with an operator. For example: |
| xpath:customAttributes | Build XPath locators based on the tag name and attributes of the selected element. The XPath value combines one or more attributes of all default and customized attributes. (Available from version 8.2.5) For example: |
| xpath:idRelative | Build relative XPath locators from the nearest parent that has id attributes. For example: |
| xpath:href | Build XPath locators of an element that has href attributes and contains a given value. For example: |
| xpath:position | Build absolute XPath locators of a selected element. For example: |
| xpath:neighbor | Build XPath locator based on the more robust neighbors of the selected element. For example: |
| dom:name | Build XPath locator based on DOM (Document Object Model). This applies only to elements within a named form. For example: |
Configure Attributes
You can decide which attributes to be used for detecting an object by selecting options in the Detect object by? column.
- To return to the default setting, click Reset Default.
- To add new attributes, click Add.
- To delete an attributes, select the attributes and click Delete.
- To delete all attributes, click Clear.

XPath
XPath (XML Path Language) is a syntax that provides a flexible way of addressing different parts of an XML document. It is also a powerful tool to navigate through the DOM of any XML-like language document, including HTML.
For better object recognition, Katalon Studio supports Smart XPath (or Relative XPath). If an element cannot be consistently located using its direct attributes, Katalon Studio identifies the element by using its more robust neighbors. This method is visually intuitive as it reflects the way users often identify a visible element on the user interface.
Working with XPath, you can:
- Set the priority of XPath locators
- Decide which object properties are used to recognize objects
- Override the global settings in a specific object. To do so, open an object view and configure a selection method used for this object in particular
If XPath is set as the default selection method when spying and recording, Katalon Studio generates a list of Smart XPaths automatically.

Learn more about XPath with this guide: Detecting objects with XPath.
Attributes
A test object typically contains several properties. During test execution, Katalon Studio uses them to detect an object.
If Attributes is set as the default selection method during spying and recording, Katalon Studio automatically generates XPath locators that combine all the selected object properties to locate that object. In the Detect object by? column of the Object's Properties table, you can check/uncheck preferred properties.

CSS
CSS (Cascading Style Sheets) locator is a syntax for addressing elements you want to style.
To manually input your CSS locator of a test object, open an object view and select the CSS option. In the Selected Locator, enter a CSS locator value.

Change the CSS selector of an object at runtime
To change the CSS value of a test object at runtime, use the following code snippet:
import com.kms.katalon.core.testobject.SelectorMethod
TestObject to = findTestObject('your_test_object_id')
//Change value of CSS selector
to.setSelectorValue(SelectorMethod.CSS, 'your_desired_value')
//Change selection method from another selector to CSS selector
to.setSelectorMethod(SelectorMethod.CSS)
See also:
Image
Katalon Studio supports using image as object locator. Browse an image to compose an image locator for the object. You can learn more about how to create image property for an object at Web Image-based Testing.

Smart Locator
- Katalon Studio Enterprise version 9.3.1 onwards.
- Starting from Katalon Studio 10.0.0, Smart Locators no longer require an unpacked extension when using browsers that support BiDi (Bidirectional communication).
- Supported browsers include Chrome, Edge, Firefox, and headless browsers.
For browsers without BiDi support (such as Safari, remote browsers, or TestCloud environments), Smart Locators will still require an extension. If your organization prohibits loading unpacked extensions during test execution, Smart Locators may not operate as expected and will fall back on other locator methods.
To disable BiDi for environments that do not support it, set
"webSocketUrl": falsein the desired capabilities.- For test record and playback with restrictions on unpacked extension, consider using Katalon Compact Utility: Katalon Compact Utility.
The Smart Locator approach expands upon the existing locator strategies, significantly enhancing the accuracy and effectiveness of identifying web elements. Smart locators are particularly efficient in test scenarios that involve complex Shadow DOM structures, nested iframes, dynamic ID, or elements inside SVG. Currently, Smart locators are supported in Chrome, Firefox, and Edge Chromium.

- Smart Locators of a project can be overwritten when you open the project in Katalon Studio with version below 9.3.1.
- Self-healing suggestions associated with Smart Locators that are not approved in version 9.3.1 will not be visible when the project is opened in previous versions.
Selector Types: Smart locator supports a variety of selector types, including CSS selectors, XPath selectors, text selectors. Each selector type has its method for querying the DOM. For CSS and XPath selectors, Smart locator leverages the browser's native querying capabilities.
Execution Context: When you query for test objects using a Smart locator, the query is executed in the context of the currently active page or frame. Katalon Studio interacts with the browser through the Smart Locator unpacked extension.
Combining Selectors: Smart locator can chain and combine selectors to refine searches. This is particularly useful when dealing with complex DOM structures or when you need to locate an element based on multiple criteria. When combined selectors are used, Smart locator sequentially applies each part of the combined selector to narrow down the search and find the target element.
- Smart locators cannot identify elements with content starting with double-quote.
- Smart locators do not support elements with real-time updated text, such as an element for real-time changing clock.