How to Handle Dropdown Menu in Katalon Studio
This document demonstrates how to interact with a dropdown menu in Katalon Studio. We also provide a sample project so you can quickly set up and see how our code snippets work.
Typical interactions with a dropdown menu
A dropdown menu (or a dropdown list) allows users to choose one or multiple values from a list. Below is a typical code structure of a dropdown menu, along with some components to keep in mind.
-
Index: The
indexof the option to be selected/deselected. -
Value: The text value of the
valueattribute. -
Label: The exact displayed text of a particular option, in the
labelattribute.

In this tutorial, we cover the following interactions:
-
Select an option by index
-
Select an option by label
-
Select an option by value
-
Select all options
-
Deselect all options
-
Get the number of total options on the list
-
Get the number of selected options on the list
-
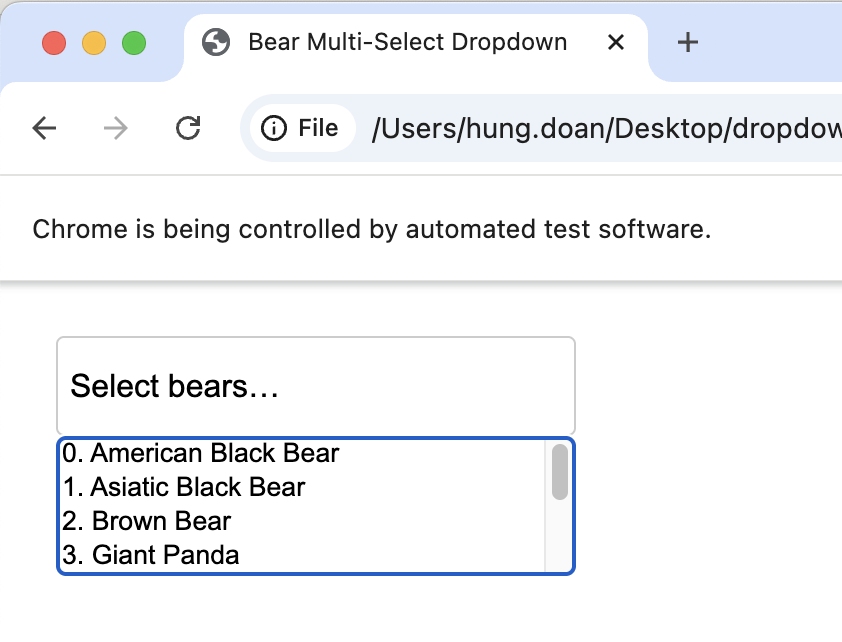
A test website with a dropdown menu. You can follow instructions below to create an example webpage to test our code snippets.
-
Test objects of the dropdown menu created from this test website. See Create test objects manually to see the best practices for creating test objects.
Our sample codes work with our example website. If you want to use these codes in your project, you have to edit the file path and directories to the test objects in your project.
Create an example webpage and test objects
- In your preferred text editor, create a file named
dropdown_demo.html, and paste the following code in:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bear Multi-Select Dropdown</title>
<style> body { font-family: Arial, sans-serif; padding: 20px; } .dropdown-wrapper { position: relative; width: 260px; } .dropdown-display { border: 1px solid #ccc; padding: 6px; border-radius: 4px; min-height: 36px; cursor: pointer; display: flex; flex-wrap: wrap; align-items: center; gap: 4px; background: #fff; } .dropdown-display span { background: #f0f0f0; padding: 2px 6px; border-radius: 3px; font-size: 14px; } select { position: absolute; top: 100%; left: 0; width: 100%; max-height: 200px; border-radius: 4px; display: none; }
</style>
</head>
<body>
<div class="dropdown-wrapper" id="bearDropdown">
<div class="dropdown-display" id="bearDisplay">Select bears…</div>
<select id="bearSelect" multiple>
<option value="American Black Bear">0. American Black Bear</option>
<option value="Asiatic Black Bear">1. Asiatic Black Bear</option>
<option value="Brown Bear">2. Brown Bear</option>
<option value="Giant Panda">3. Giant Panda</option>
<option value="Sloth Bear">4. Sloth Bear</option>
<option value="Sun Bear">5. Sun Bear</option>
<option value="Polar Bear">6. Polar Bear</option>
<option value="Spectacled Bear">7. Spectacled Bear</option>
</select>
</div>
<script>
const wrapper = document.getElementById("bearDropdown");
const display = document.getElementById("bearDisplay");
const select = document.getElementById("bearSelect");
// Toggle dropdown
display.addEventListener("click", () => { select.style.display = select.style.display === "block" ? "none" : "block"; select.focus(); });
// Update display when selecting
select.addEventListener("change", () => {
const selected = Array.from(select.selectedOptions).map(o => o.label);
display.innerHTML = selected.length ? selected.map(v => `<span>${v}</span>`).join("") : "Select bears…";
});
// Click outside to close
document.addEventListener("click", (e) => {
if (!wrapper.contains(e.target)) {
select.style.display = "none";
}
});
</script>
</body>
</html>
- Save the file, then copy and store the file's address somewhere. You will need it for the code snippet. E.g.,
/Users/hung.doan/Desktop/dropdown_demo.html.
Next, you need to create test objects in Katalon Studio for the dropdown in this webpage.
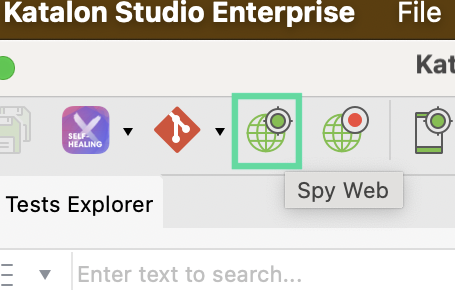
- At the top left corner, click Spy Web.

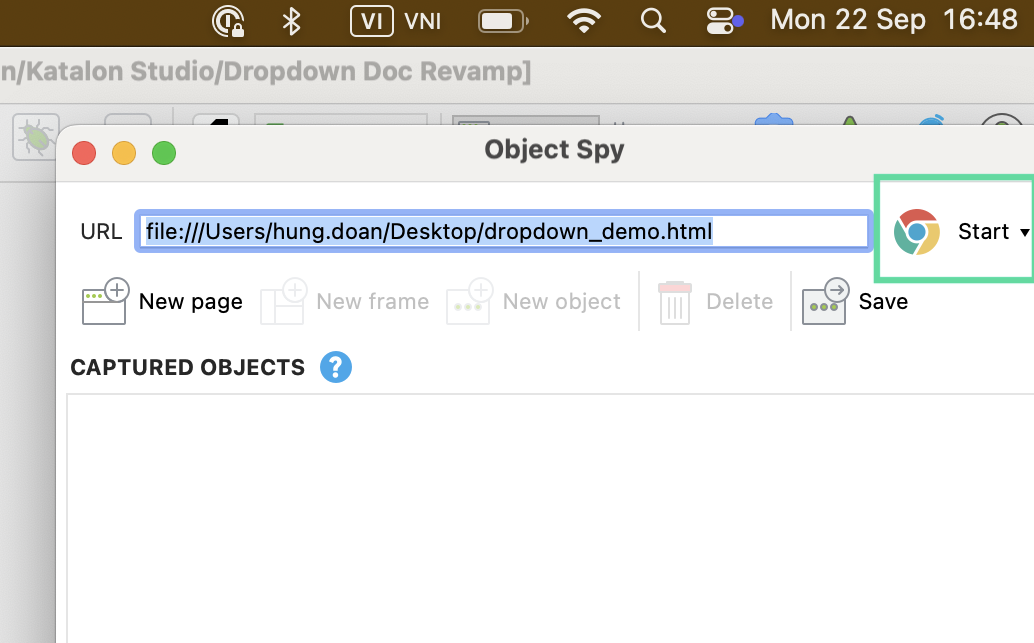
- In the Object Spy window, paste in the address of the file you just copied in the URL field, then click Start. The application under test (AUT) is launched.

-
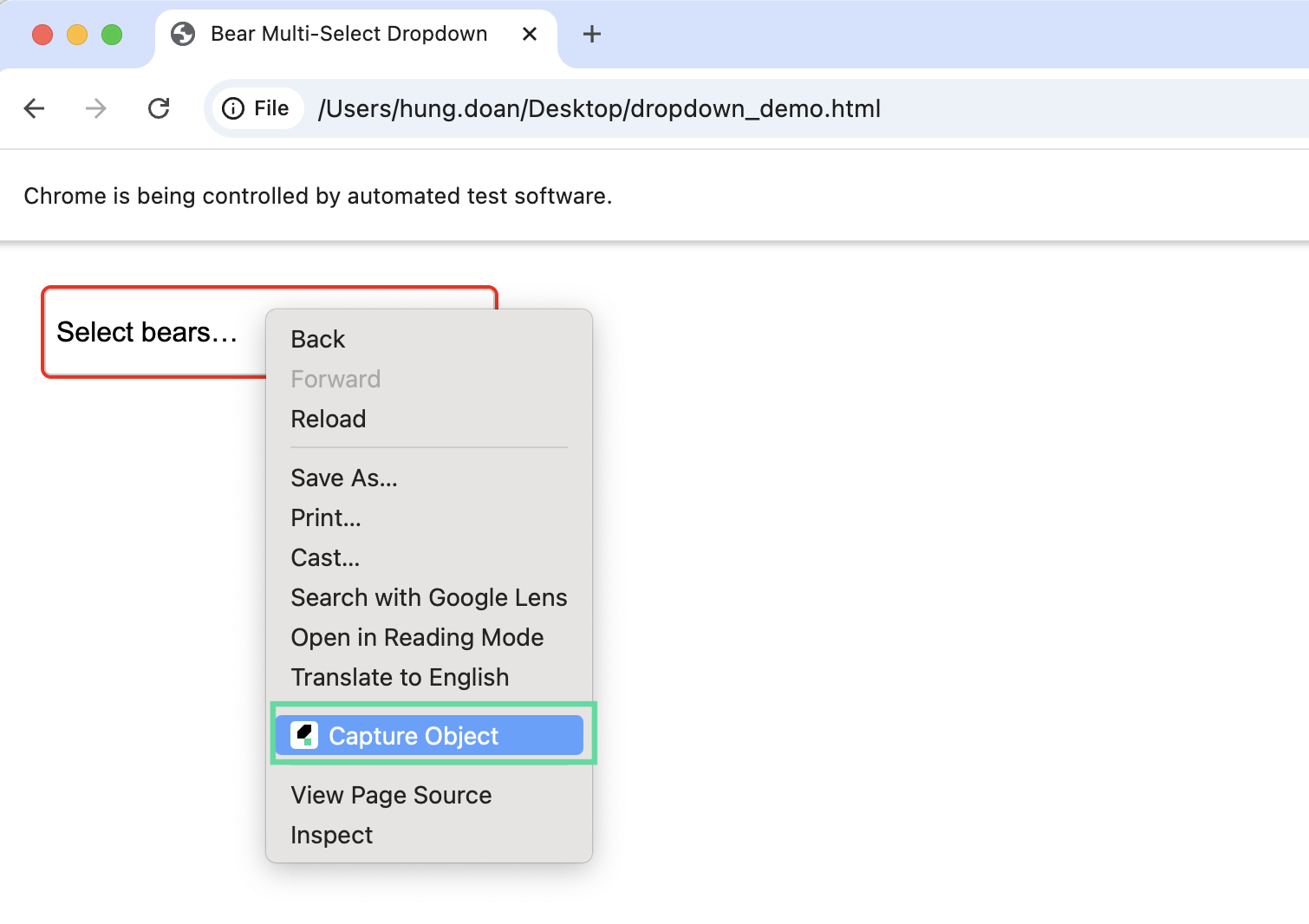
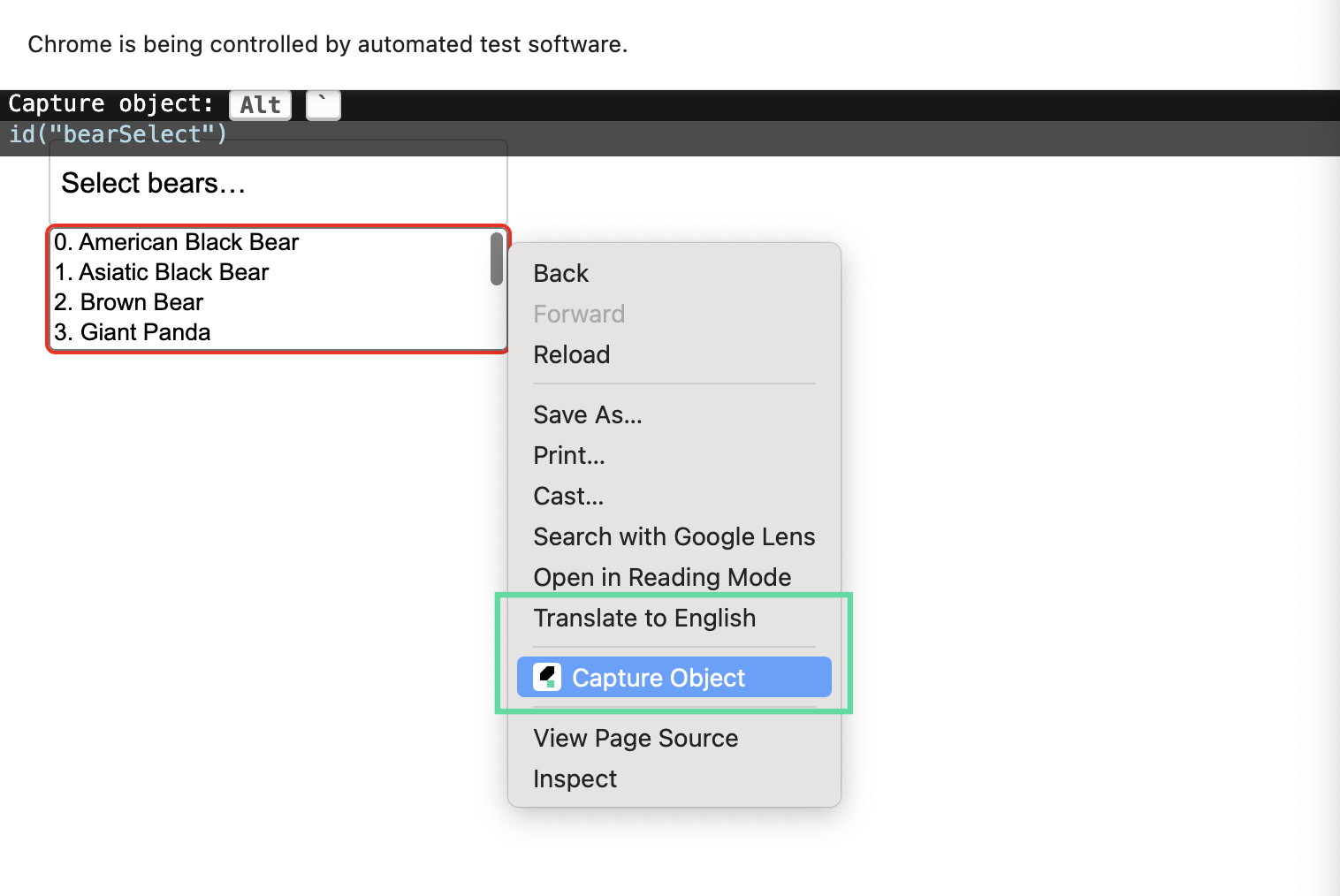
Move your cursor to the dropdown. Notice how there is a red rectangle marking your selection.
-
Right-click on the dropdown button, and choose Capture Object option.

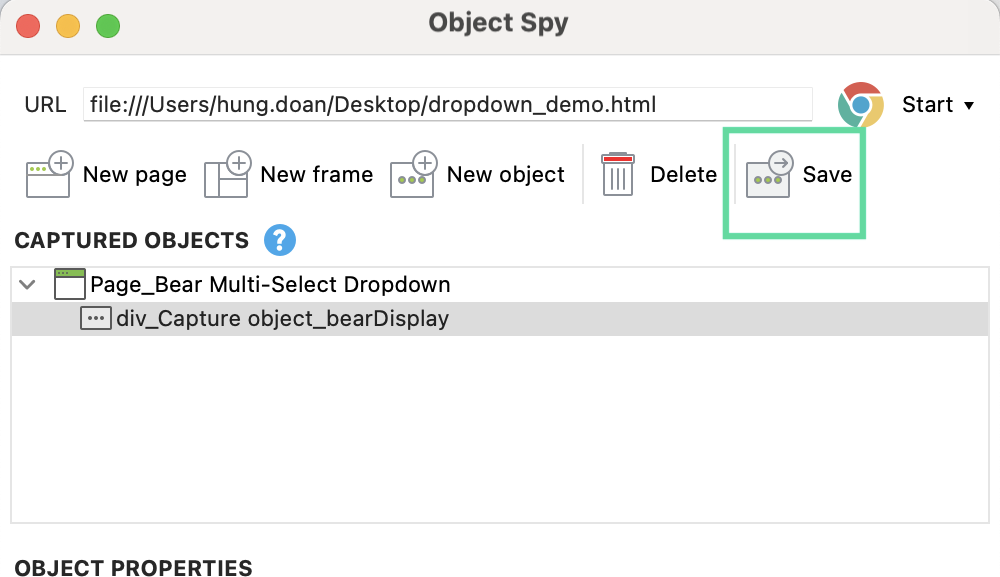
- The object should then appear in Captured Objects box, ready to save. Click Save.

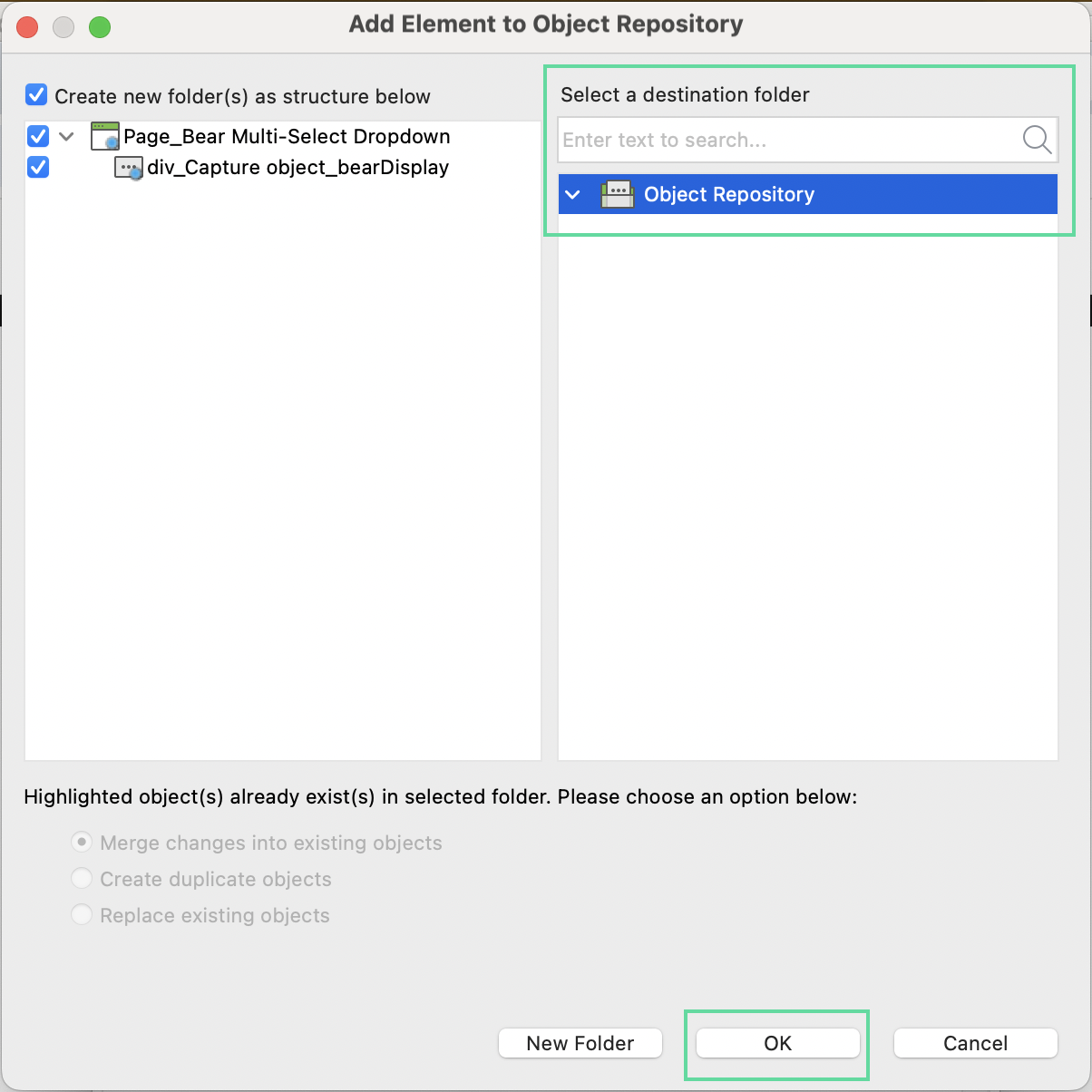
- A window appears for you to save the object - default directory is Object Repository. Click OK.

- Repeat from step 3 to 6 with the dropdown list. We should have two test objects created for this example.

- Close the Object Spy web window.
Add codes into the new test case
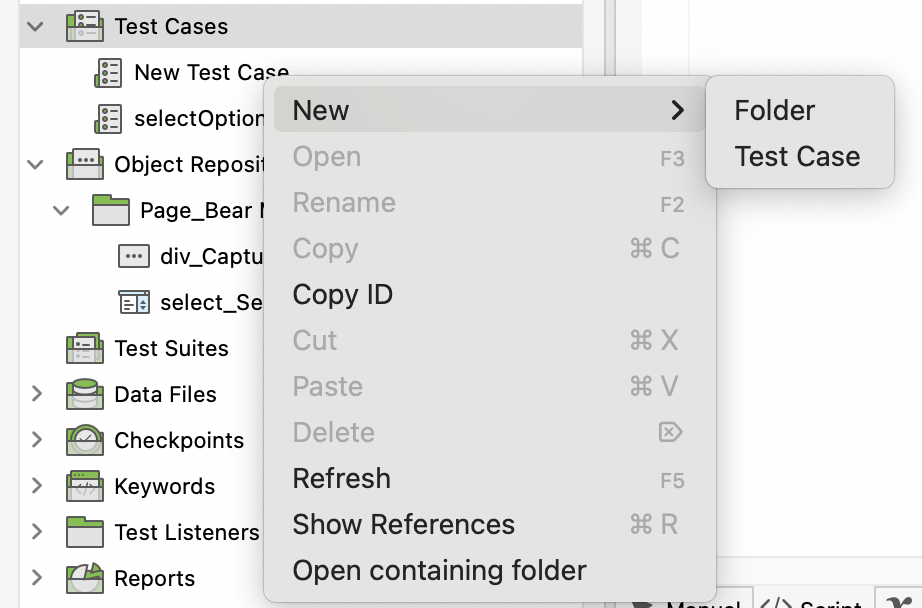
- Create a new test case.

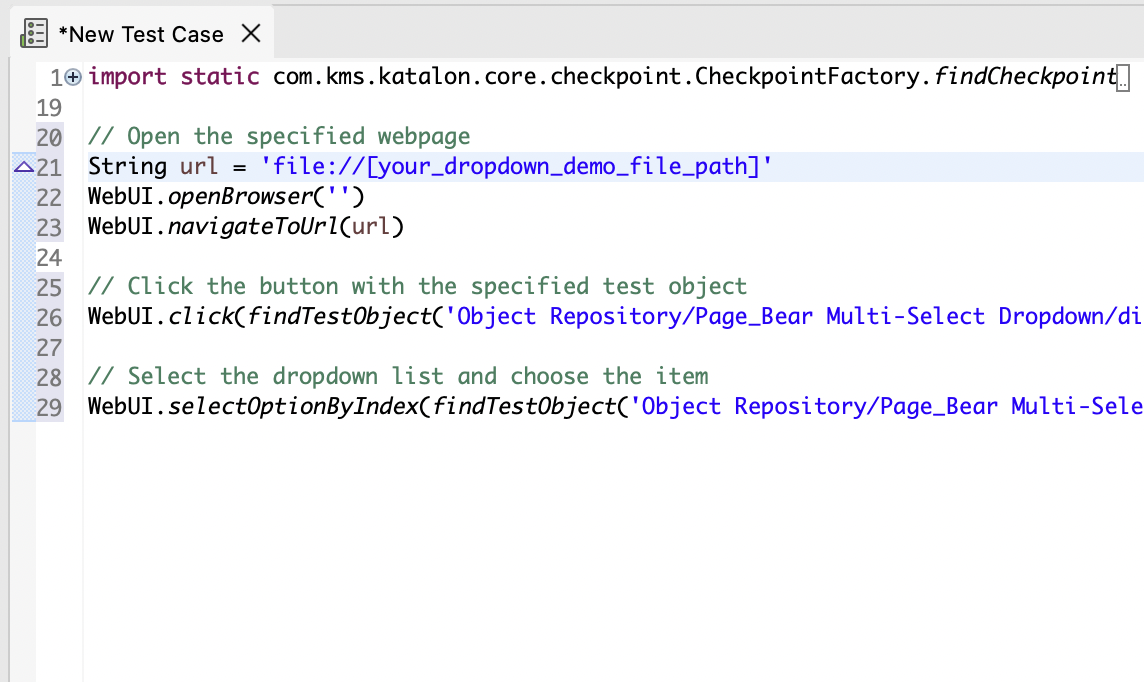
- Click “Script” view, and paste the codes you want to test in.


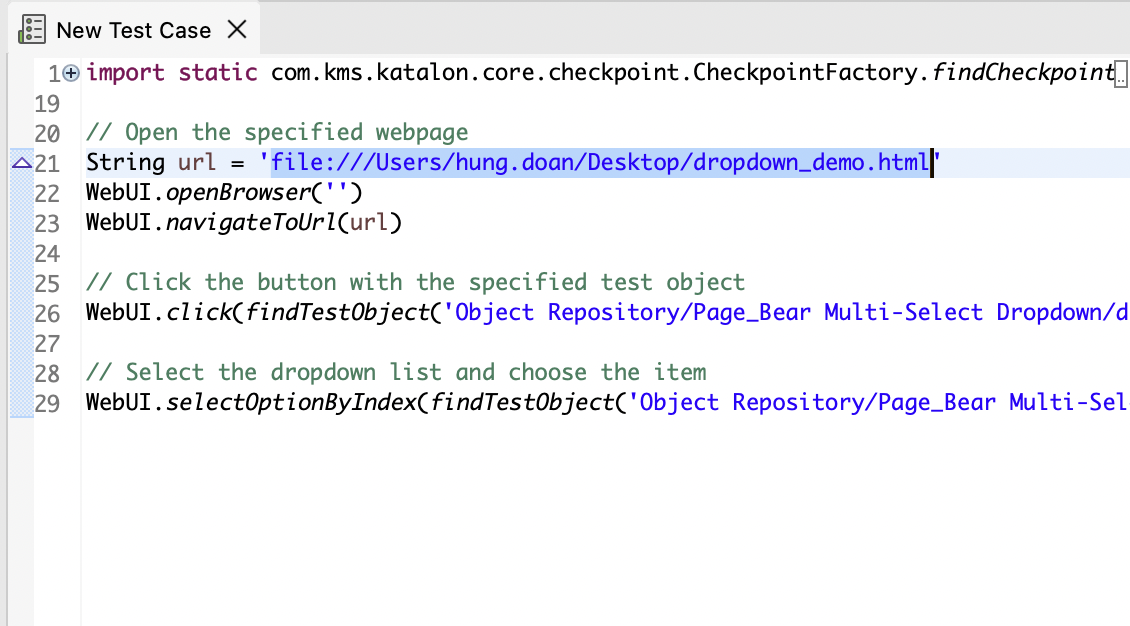
- Edit the URL path to your
dropdown_demo.htmlfile, and save. E.g.file:///Users/hung.doan/Desktop/dropdown_demo.html.

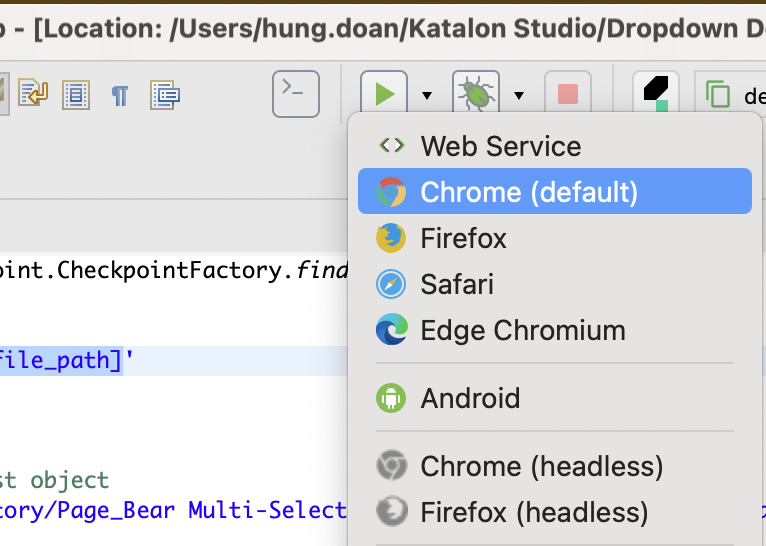
- Run the test case.

Example codes to interact with a dropdown list
Select an option by index
The selectOptionByIndex keyword selects the option at the given index. The index always starts from 0. See: WebUI - Select Option By Index.
Script:
// Open the specified webpage
String url = 'file://[your_dropdown_demo_file_path]'
WebUI.openBrowser('')
WebUI.navigateToUrl(url)
// Click the button with the specified test object
WebUI.click(findTestObject('Object Repository/Page_Bear Multi-Select Dropdown/div_Capture object_bearDisplay'))
// Select the dropdown list and choose the item
WebUI.selectOptionByIndex(findTestObject('Object Repository/Page_Bear Multi-Select Dropdown/select_Select bears_bearSelect'), 2)
Result:

Select an option by label
The selectOptionByLabel keyword selects the option with a displayed text that matches the keyword you put in. The display text is not the same as the value of an option. See: WebUI - Select Option By Label.
In this code snippet, we are choosing the option '5. Sun Bear'. This option has the label '5. Sun Bear', so this is the exact keyword we use in our code.
Script:
// Open the specified webpage
String url = 'file://[your_dropdown_demo_file_path]'
WebUI.openBrowser('')
WebUI.navigateToUrl(url)
// Click the button with the specified test object
WebUI.click(findTestObject('Object Repository/Page_Bear Multi-Select Dropdown/div_Capture object_bearDisplay'))
// Select the dropdown list and choose the item
WebUI.selectOptionByLabel(findTestObject('Object Repository/Page_Bear Multi-Select Dropdown/select_Select bears_bearSelect'), '5. Sun Bear', false)
Result:

Select an option by value
The selectOptionByValue keyword selects the option with a value that matches
the keywords you put in. See: WebUI - Select Option By Value.
In this code snippet, we are choosing the option '5. Sun Bear'. This option has the value 'Sun Bear', so this is the exact keyword we use in our code.
Script:
// Open the specified webpage
String url = 'file://[your_dropdown_demo_file_path]'
WebUI.openBrowser('')
WebUI.navigateToUrl(url)
// Click the button with the specified test object
WebUI.click(findTestObject('Object Repository/Page_Bear Multi-Select Dropdown/div_Capture object_bearDisplay'))
// Select the dropdown list and choose the item
WebUI.selectOptionByValue(findTestObject('Object Repository/Page_Bear Multi-Select Dropdown/select_Select bears_bearSelect'), 'Sun Bear', false)
Result:

For further instructions and help, please refer to Katalon Studio WebUI tutorials.
Multi-select options by index
For multi-select dropdown lists, we can choose multiple options by their indexes with the keyword selectOptionByIndex. Instead of putting an index number, we put a range of numbers.
In this code snippet, we are choosing options from 3 to 5. This is an index range of 3-5, so we are putting '3-5' in our code.
Script:
// Open the specified webpage
String url = 'file://[your_dropdown_demo_file_path]'
WebUI.openBrowser('')
WebUI.navigateToUrl(url)
// Click the button with the specified test object
WebUI.click(findTestObject('Object Repository/Page_Bear Multi-Select Dropdown/div_Capture object_bearDisplay'))
// Select the dropdown list and choose the items 3-5
WebUI.selectOptionByIndex(findTestObject('Object Repository/Page_Bear Multi-Select Dropdown/select_Select bears_bearSelect'), 2)
Result:

Select all options
The selectAllOption selects all options from a list. See: WebUI - Select All Option.
Script:
// Open the specified webpage
String url = 'file://[your_dropdown_demo_file_path]'
WebUI.openBrowser('')
WebUI.navigateToUrl(url)
// Click the button with the specified test object
WebUI.click(findTestObject('Object Repository/Page_Bear Multi-Select Dropdown/div_Capture object_bearDisplay'))
// Select the dropdown list and choose all items
WebUI.selectAllOption(findTestObject('Object Repository/Page_Bear Multi-Select Dropdown/select_Select bears_bearSelect'))
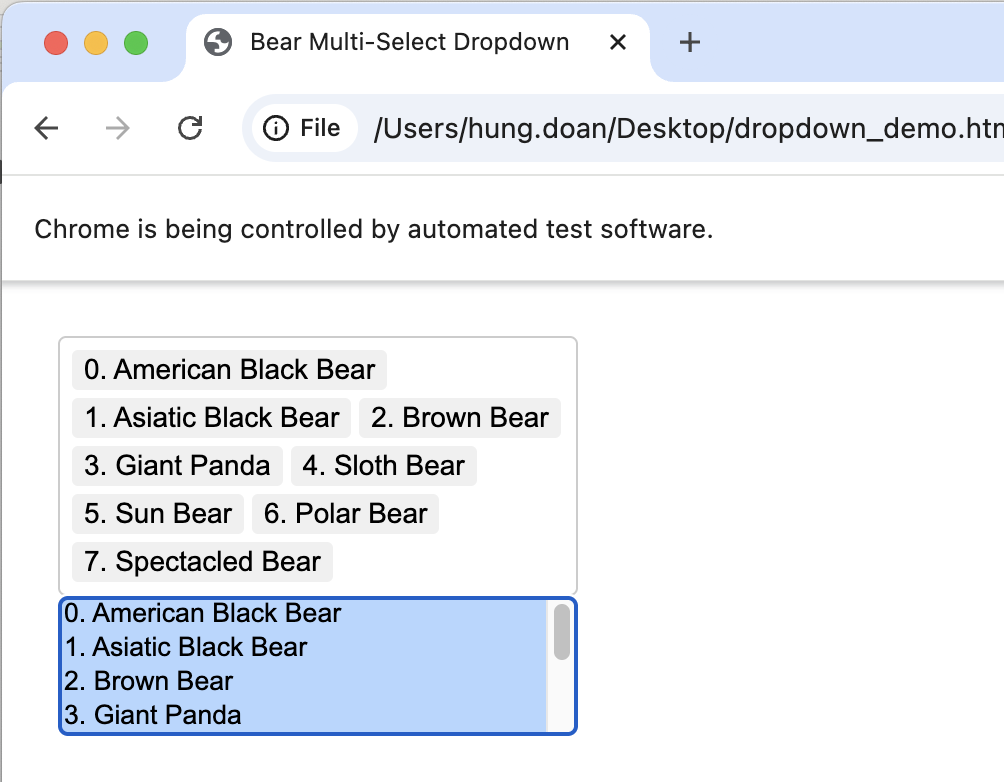
Result:

Deselect all options
The deselectAllOption keyword deselects all the selected items in a combo box. See: WebUI - Deselect All Option.
In this code snippet, we first select all options using selectAllOption, then deselect all options with deselectAllOption.
Script:
// Open the specified webpage
String url = 'file://[your_dropdown_demo_file_path]'
WebUI.openBrowser('')
WebUI.navigateToUrl(url)
// Click the button with the specified test object
WebUI.click(findTestObject('Object Repository/Page_Bear Multi-Select Dropdown/div_Capture object_bearDisplay'))
// Select the dropdown list and choose all items
WebUI.selectAllOption(findTestObject('Object Repository/Page_Bear Multi-Select Dropdown/select_Select bears_bearSelect'))
// Deselect all items
WebUI.deselectAllOption(findTestObject('Page_Bear Multi-Select Dropdown/select_Select bears_bearSelect'))
Result: all available options first selected, then deselected.

Get the number of total options
The getNumberOfTotalOption keyword returns the number of options there are in total on the list. See: WebUI - Get Number Of Total Option.
Script:
// Open the specified webpage
String url = 'file://[your_dropdown_demo_file_path]'
WebUI.openBrowser('')
WebUI.navigateToUrl(url)
// Click the button with the specified test object
WebUI.click(findTestObject('Object Repository/Page_Bear Multi-Select Dropdown/div_Capture object_bearDisplay'))
// Select the dropdown list and count all items (should return 8)
WebUI.getNumberOfTotalOption(findTestObject('Object Repository/Page_Bear Multi-Select Dropdown/select_Select bears_bearSelect'))
// Close the browser
WebUI.closeBrowser()
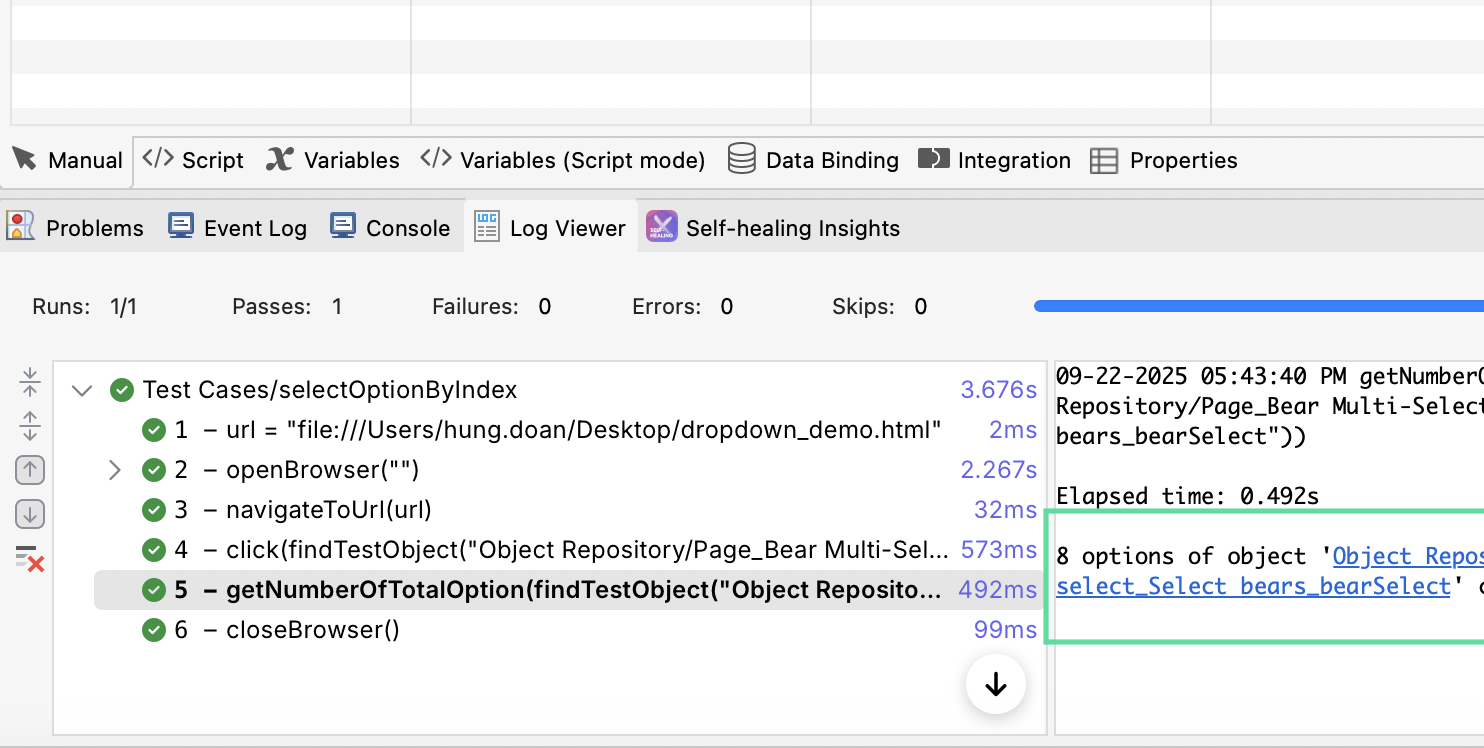
Result: in Log Viewer, the number of total options returned as 8.

Get the number of selected options
The getNumberOfSelectedOption keyword returns the count of options that are selected. If no option is selected, the keyword returns 0. See: WebUI - Get Number Of Selected Option.
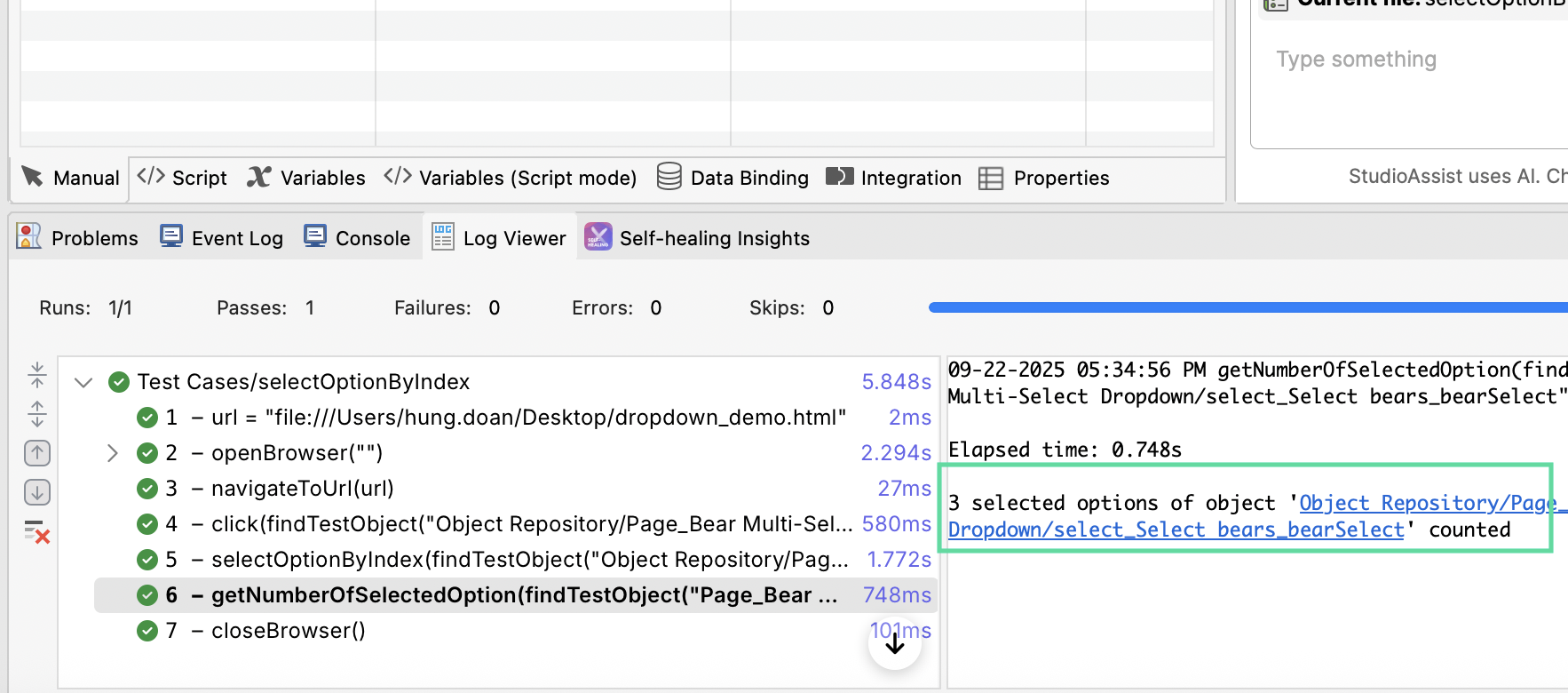
In this code snippet, we first select options 3-5, then get the number of selected options. The expected return is 3.
Script:
// Open the specified webpage
String url = 'file://[your_dropdown_demo_file_path]'
WebUI.openBrowser('')
WebUI.navigateToUrl(url)
// Click the button with the specified test object
WebUI.click(findTestObject('Object Repository/Page_Bear Multi-Select Dropdown/div_Capture object_bearDisplay'))
// Select the dropdown list and choose the items 3-5
WebUI.selectOptionByIndex(findTestObject('Object Repository/Page_Bear Multi-Select Dropdown/select_Select bears_bearSelect'), 2)
// Count the selected items (should return 3)
WebUI.getNumberOfSelectedOption(findTestObject('Page_Bear Multi-Select Dropdown/select_Select bears_bearSelect'))
// Close the browser
WebUI.closeBrowser()
Result: in Log Viewer, the number of selected options returned as 3.