Protractor Jasmine Integration
This document shows you how to integrate Protractor Jasmine with Katalon TestOps to upload test reports.
Prerequisites
- Node.js and npm installed on your machine.
- Katalon API key – If you haven’t set one up yet, follow this guide to generate your API key.
- Project ID - You can find your Katalon project ID in the URL (typically after
/project/, e.g., ".../project/1234567/..."), or refer to this guide for more details.
Upload Protractor Jasmine test reports to Katalon TestOps
The step-by-step instructions below use a Katalon sample project for illustration purposes.
Install dependencies: Open your source code editor, navigate to your sample project, and run the following command in your terminal:
npm i -s @katalon/testops-jasmine @katalon/testops-protractorConfigure TestOps credentials & project:
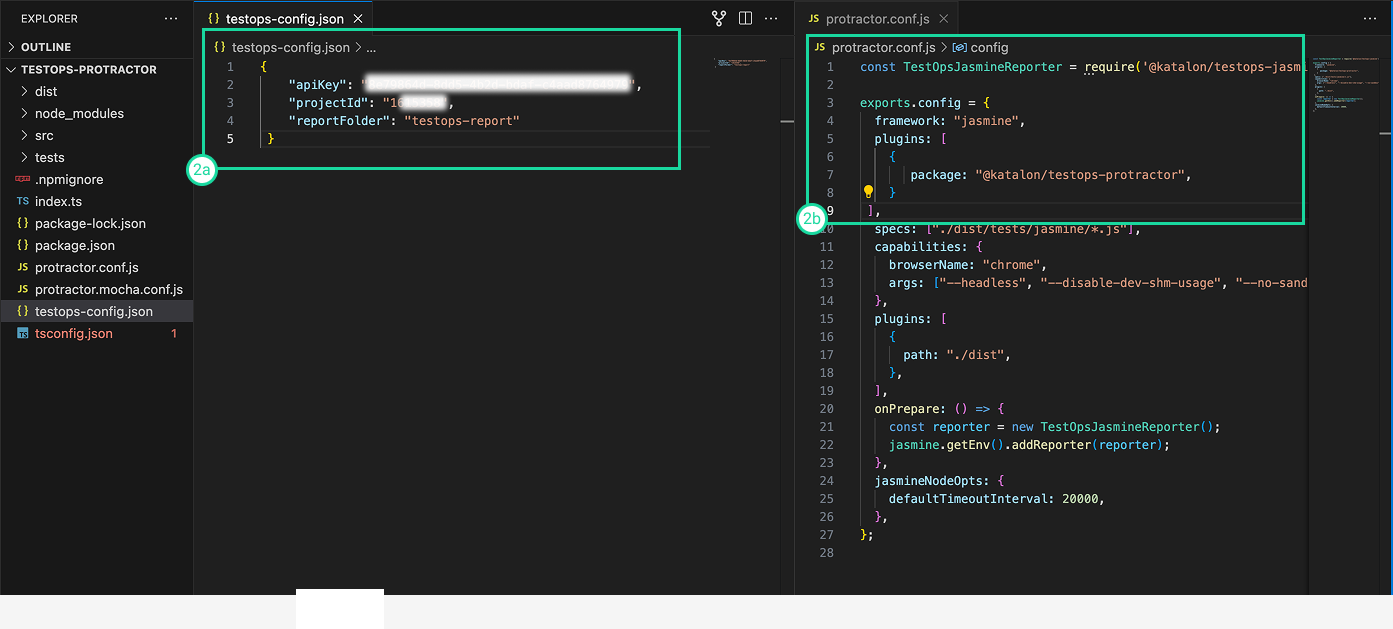
a. Create a new file named
testops-config.jsonin the root directory of your sample project and add the following content:{
"apiKey": "your_api_key_value",
"projectId": "your_project_id_value",
"reportFolder": "testops-report"
}Replace the placeholder values with your actual details, for example:
apiKey: Your Katalon API key (e.g., 1a11111a-1aa1-1a1a-1a1a-a1aaa111111).projectId: Your Katalon project ID (e.g., 1111111).reportFolder: The directory where Protractor Jasmine will store test report JSON files (e.g., metadata, results, etc) after execution (default:testops-report).
b. Add reporter: Create a file named
protractor-jasmine.config.jsin your root directory and add the following content:const TestOpsJasmineReporter = require('@katalon/testops-jasmine');
exports.config = {
...
framework: "jasmine",
plugins: [
{
package: "@katalon/testops-protractor",
}
],
onPrepare: () => {
const reporter = new TestOpsJasmineReporter();
jasmine.getEnv().addReporter(reporter);
}
...
}
c. Configure a proxy (optional): Add the following to
testops-config.jsonif a proxy is needed:{
...
"proxy": {
"protocol": "http or https",
"host": "your_proxy_host",
"port": "your_proxy_port",
"auth": {
"username": "your_username",
"password": "your_password"
}
}
}
Run tests and upload reports: You can run your tests and upload reports to Katalon TestOps using either of the following commands:
- If you have Protractor installed locally
npx protractor- If you have defined a test script in your package.json:
npm test
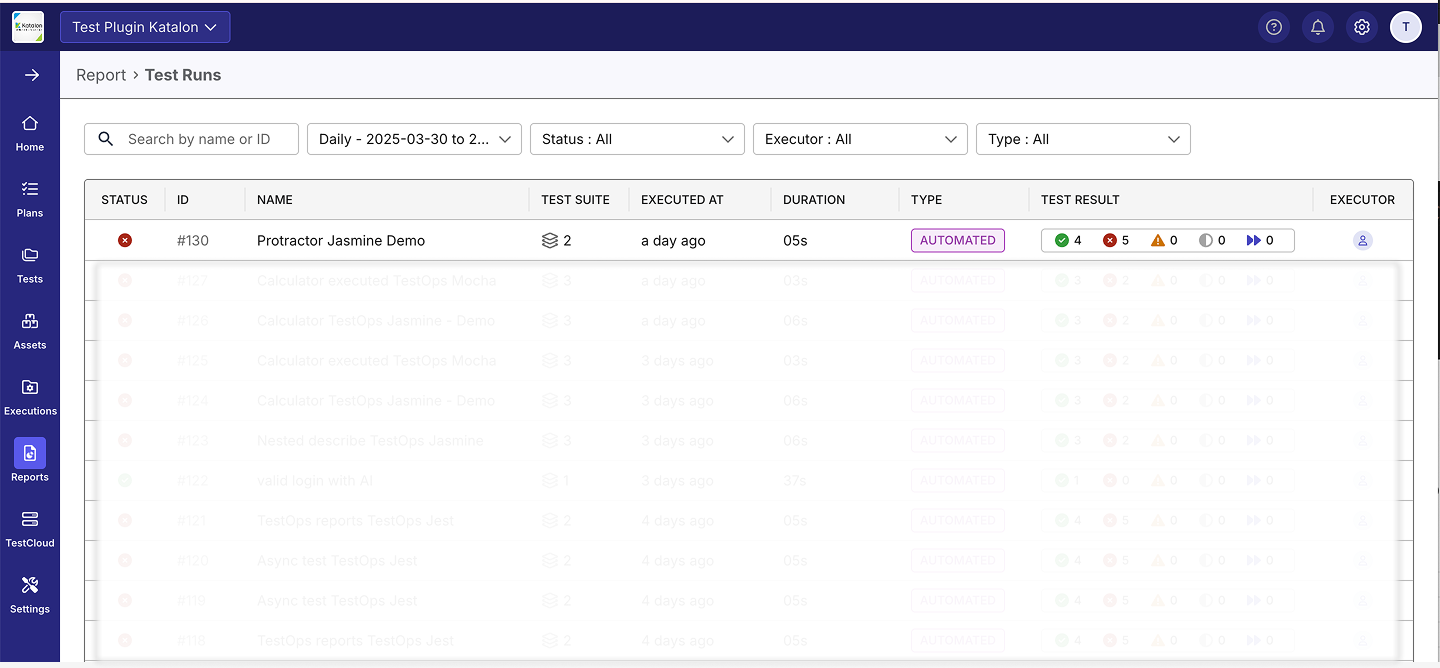
Result
Once the reports are uploaded successfully, navigate to Reports to view all the uploaded test reports.