Spy Web utility in Katalon Studio
Spy Web utility offers an intelligent object capturing capability in web testing. With the utility, you can flexibly capture test objects by specifying several properties and locating methods.
This guide shows you how to use Spy Web utility to capture and manually define test objects.
Capture objects using Spy Web utility
To open the Spy Web utility, from the main toolbar, click on the Spy Web button.

In the displayed Object Spy dialog, specify the URL of the application under test (AUT) and the web browser. Click on the Start button to start capturing.

Here you have two options for web browsers: New Browsers and Active Browsers.

Type Description Supported browsers New Browsers Start a new browser and start spying web objects from that browser. Chrome
Firefox
Edge Chromium
Active Browsers Focus on the current active Chrome browser and start spying web objects from it. Katalon Studio installs Katalon Recorder as an add-on to help with recording for this type of browser.
Chrome
Firefox
Edge Chromium
Katalon Studio launches the selected browser. Hover the mouse cursor over the web element to be captured.
Spy Web utility highlights the web object with a red border. An overlay pane is also displayed at the top edge of the screen to show relevant XPath information.

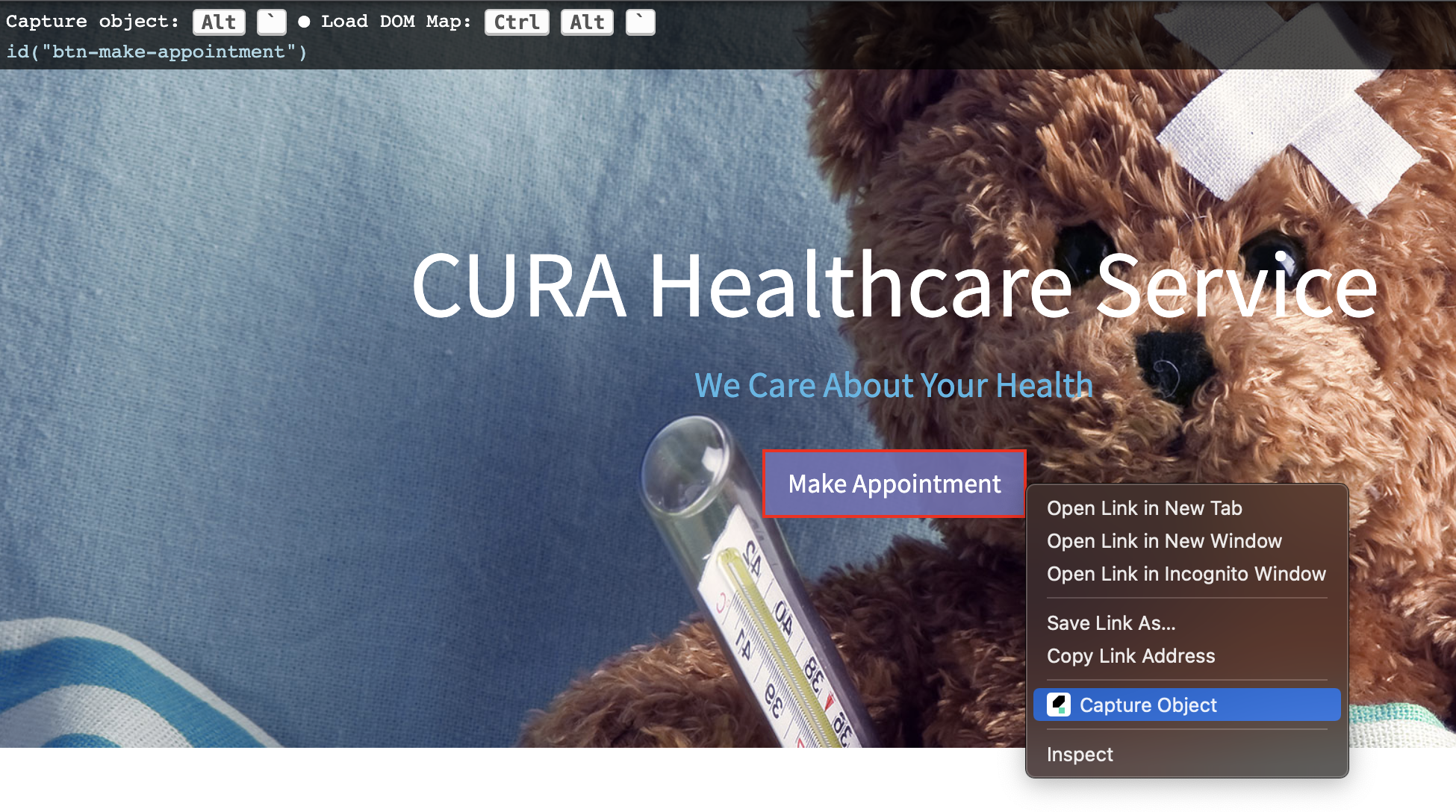
To capture the object, right-click on the web element and select Capture.

Captured objects appear in the Object Spy dialog.

Click on the Save button to add captured objects to Object Repository.
Your captured objects now show in the Object Repository window. The objects are displayed in the left pane. Select your save folder from the right pane. Click OK when done.

The captured objects are added to Object Repository accordingly.
Define additional objects manually
Add a Page element: Web objects need a web page to hold them. Click on the New page button from the toolbar to add a new Page element manually.
Add a Frame element (optional): If the new object is a nested object, a frame is needed to locate the element. Frames are web elements that usually contain many other web objects.
In our example, the AUT doesn't contain any frame. We don't need to add a Frame element.
Add an Object element: Click on the New object button from the toolbar to manually add a web object. Click Delete to remove any unwanted element.
In the Object Properties section, provide the object name for the recently added object, choose Selection Method options and specify the Properties for the new object.
Here we define a button element using the Attributes selection method. The chosen properties are tag and id.

Selection Method
This is the method that Katalon Studio uses to detect web elements.
Attributes: Users are allowed to specify the properties of an object in the Properties Grid.
XPath / CSS: Users can input an XPath or CSS selector of an object into the Selected Locator section.
Image: To detect a web element using its image, users need to provide a path to the image in the Selected Locator section.
Properties Grid
This section displays all the properties of the selected object. Users can manually specify or edit the value of any property here.
Selected Locator
Based on the selected method, this editable text field allows users to adjust the current selector of an object or manually add a selector using either an XPath or a CSS selector. Users can also select an object using its image by providing a path to the image of the web element.
Note:To learn more about object selection methods, refer to this document: Selection Method.
Click the Verify and Highlight button to verify the object.
If there is a web object with matched properties in the Properties Grid, it is highlighted red in the opened browser, and the message Found X element using XPath Selector is displayed.

Once finished, click Save to add the object to Object Repository as normal.
Get web element XPath or CSS locator
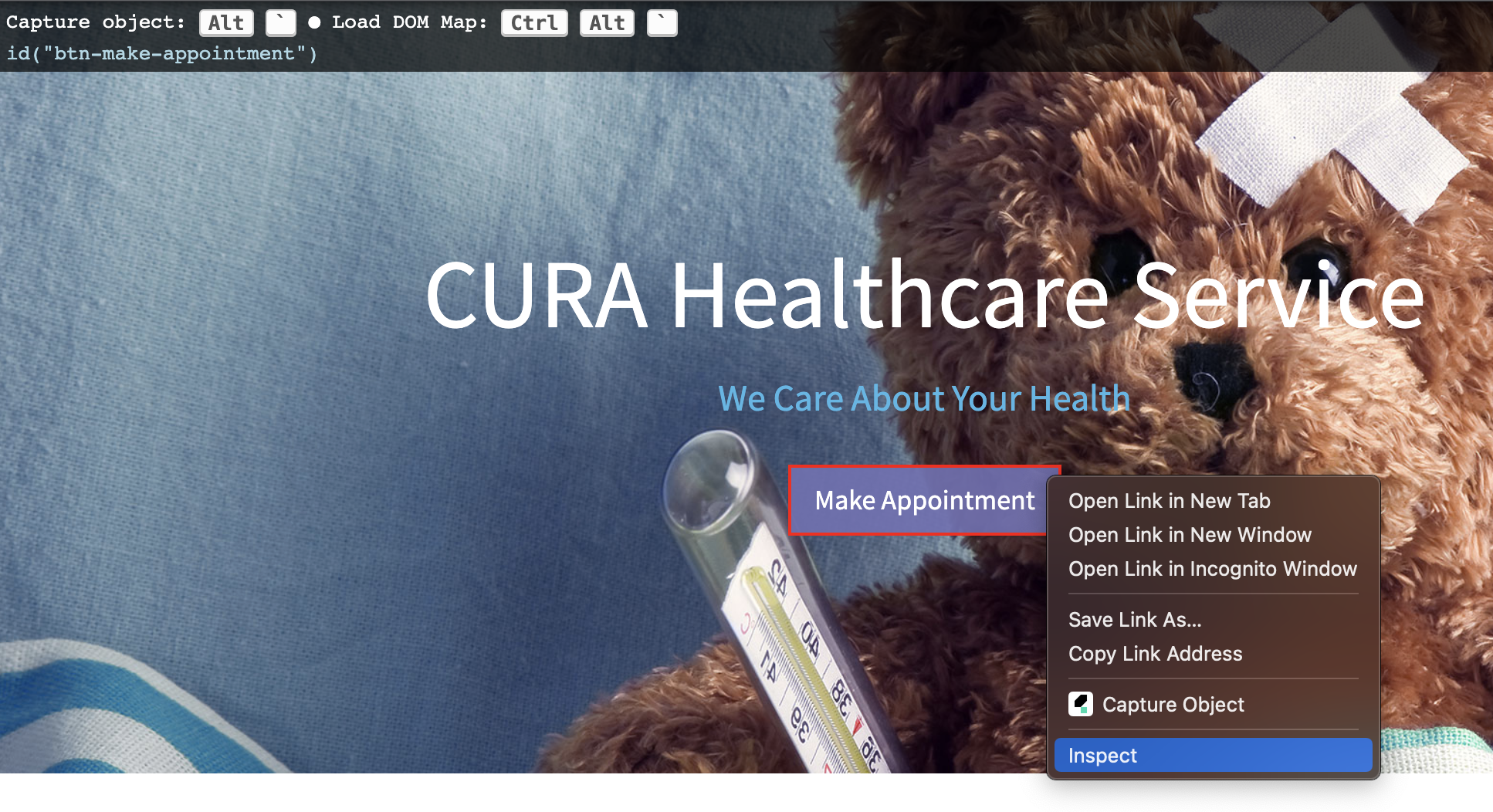
In the open spying browser, right-click on the target web element and select Inspect.

In the inspector window, the selected element is highlighted, indicating the location of the target element in the HTML DOM. Right-click on the highlighted line and select Copy > Copy XPath or Copy selector.

Navigate to the Object Spy window and paste into the Selected Locator or the Object Properties section.

Click the Verify and Highlight button to check if Katalon Studio can locate the object.
Once finished, click Save to add the object to Object Repository as normal.
See also: